
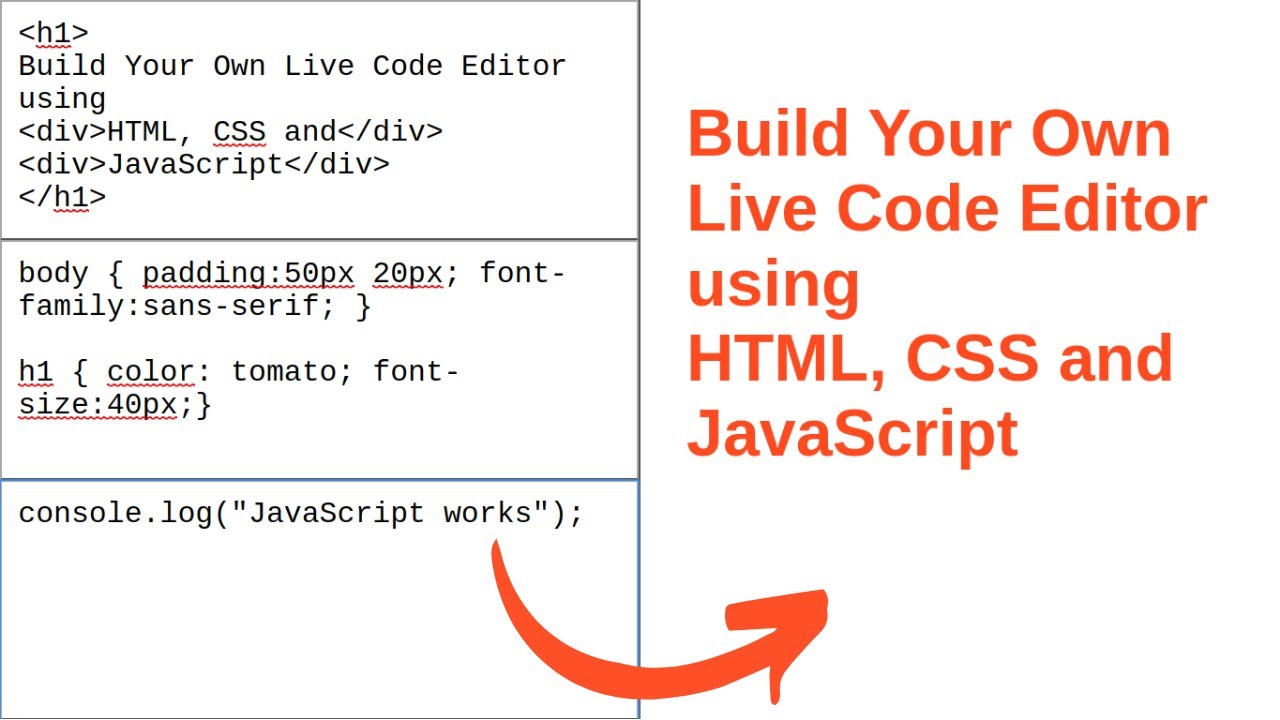
JS Graphics JS Graphics JS Canvas JS Plotly JS Chart.js JS Google Chart JS D3. JS vs jQuery jQuery Selectors jQuery HTML jQuery CSS jQuery DOM Adding external resources and run them in your pen. Collection of reusable snippets that you can organize and control with your team. Project editor to handle various files under one hood. Online text editor Compose documents, just like in a rich text editor. Document converter To convert any visual document like Excel, PDF, Word to HTML just paste the doc in the visual editor and the markup will show up instantly on the right. JS JSON JSON Intro JSON Syntax JSON vs XML JSON Data Types JSON Parse JSON Stringify JSON Objects JSON Arrays JSON Server JSON PHP JSON HTML JSON JSONP Pen editor with support for HTML, CSS, and JavaScript. You can try these HTML editor features to practice and to maximize your coding efficiency. JS AJAX AJAX Intro AJAX XMLHttp AJAX Request AJAX Response AJAX XML File AJAX PHP AJAX ASP AJAX Database AJAX Applications AJAX Examples JS Web APIs Web API Intro Web Forms API Web History API Web Storage API Web Worker API Web Fetch API Web Geolocation API JS Browser BOM JS Window JS Screen JS Location JS History JS Navigator JS Popup Alert JS Timing JS Cookies Click on Validate JS button once js script data is available in Text Editor. Click on the URL Button and Paste the URL. Figure 03: The HTML Editor control ( Click to view full-size image) After you drag the HTML Editor onto a page, you can set its properties in the property sheet. It is named the Editor control (see Figure 3). Users can also upload a js file with an internet-accessible URL. The HTML Editor control is located in the toolbox with the rest of the AJAX Control Toolkit controls. The HTML5/JavaScript Rich Text Editor is a form control that seamlessly supports HTML forms and obtains values on form submission actions. If you do have a JavaScript file, you can upload the file using the Upload file button.
Javascript html editor control code#
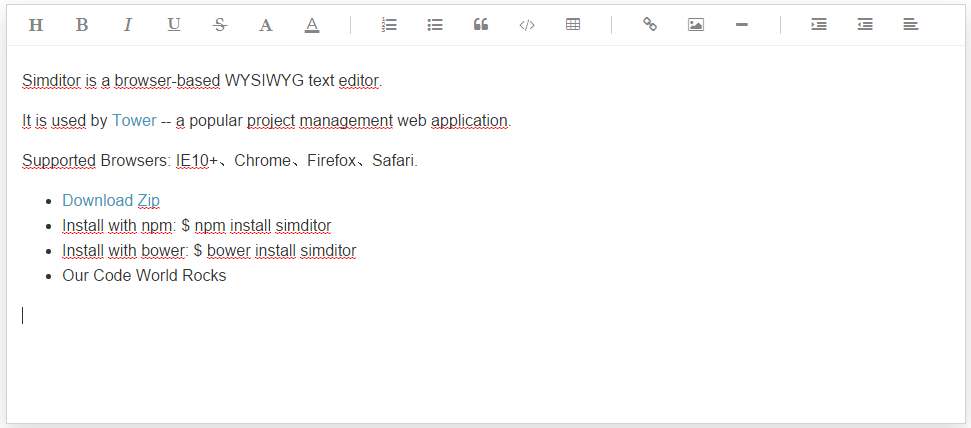
JS HTML DOM DOM Intro DOM Methods DOM Document DOM Elements DOM HTML DOM Forms DOM CSS DOM Animations DOM Events DOM Event Listener DOM Navigation DOM Nodes DOM Collections DOM Node Lists Open JS Validator tool and Copy and Paste JS Code in Input Text Editor. JS Async JS Callbacks JS Asynchronous JS Promises JS Async/Await JS Classes Class Intro Class Inheritance Class Static The rich text editing platform that helped launched Atlassian, Medium, Evernote and more.

JS Functions Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Bind Function Closures TinyMCE is the most advanced WYSIWYG HTML editor designed to simplify website content creation. JS Objects Object Definitions Object Properties Object Methods Object Display Object Accessors Object Constructors Object Prototypes Object Iterables Object Sets Object Maps Object Reference JS Versions JS Versions JS 2009 (ES5) JS 2015 (ES6) JS 2016 JS 2017 JS 2018 JS IE / Edge JS History markItUp! is not a WYSIWYG editor, and it never will be.JS Tutorial JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects JS Events JS Strings JS String Methods JS String Search JS String Templates JS Numbers JS Number Methods JS Arrays JS Array Methods JS Array Sort JS Array Iteration JS Array Const JS Dates JS Date Formats JS Date Get Methods JS Date Set Methods JS Math JS Random JS Booleans JS Comparisons JS Conditions JS Switch JS Loop For JS Loop For In JS Loop For Of JS Loop While JS Break JS Iterables JS Sets JS Maps JS Typeof JS Type Conversion JS Bitwise JS RegExp JS Errors JS Scope JS Hoisting JS Strict Mode JS this Keyword JS Arrow Function JS Classes JS Modules JS JSON JS Debugging JS Style Guide JS Best Practices JS Mistakes JS Performance JS Reserved Words

Instead it is a very lightweight, customizable and flexible engine made to meet the developer’s needs in their CMSes, blogs, forums or websites. MarkItUp! is not meant to be a “Full-Features-Out-of-the-Box”-editor.
Javascript html editor control update#
Enjoy! Update : This post has better ones: 10 BEST JQUERY AND HTML5 WYSIWYG PLUGINS 1.

From the most basic support of font formatting to advanced features such as image upload, table creation, Ajax support and so on. So, here are the 10 RTEs that I can find online. Nowadays, I think all of the content management system, blog systems are using rich text editor. These five libraries make it plug-and-play simple to add word processing functionality to your Web applications.The plain text editors that most APIs provide are fine for some. Most of the editors allow user to edit the content straight away – WYSIWYG, it just like editing a document with Microsoft office. Adding rich text editing to your HTML5 or JavaScript application is quite doable and it doesn’t have to cost you a dime. JavaScript rich live text editor has eased our life when we need to edit articles, post or even documents online.

10 jQuery Text Editor Plugins to help you get that WYSIWYG (What You See Is What You Get) on your website.


 0 kommentar(er)
0 kommentar(er)
